sass
-
Ankur 1.04
I’ve made a few updates since launching Ankur on the WordPress theme directory.
-
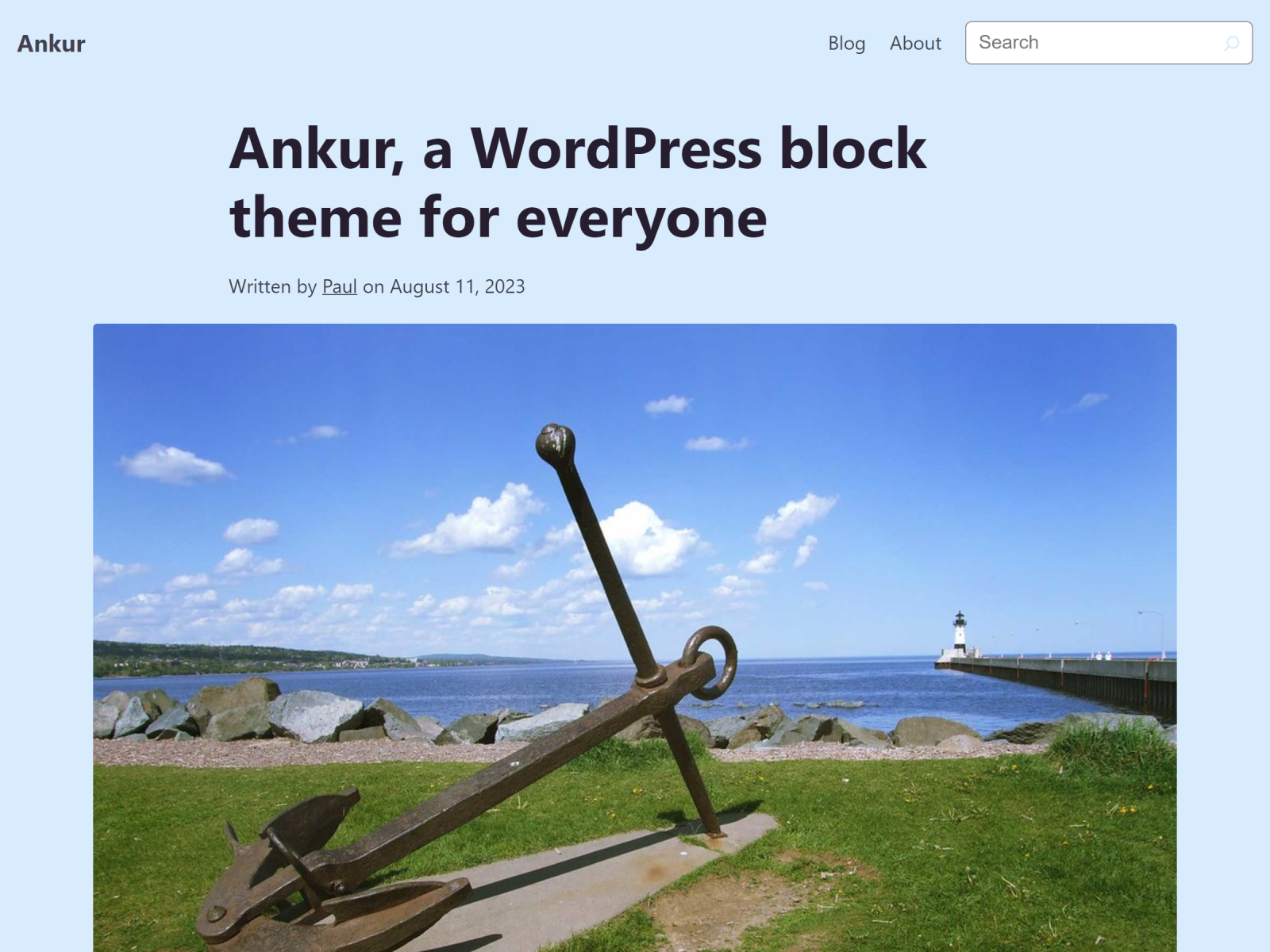
Ankur, a WordPress block theme for everyone
Introducing a new WordPress block theme with support for color variations and custom patterns.
-
Cover2 1.4.2
The latest theme update fixes a fatal bug and introduces a new post format, among other things.
-
Cover2 1.4.1
I think the theme is finally ready for Gutenberg. (This post is written entirely in Gutenberg, too!)
-
Cover2 1.3.1
Button styles are more complicated than they look!
-
Full screen weirdness
I noticed a discrepancy between Chrome and Firefox on Android.
-
Cover2 1.3.0
I think this is the largest single release ever.
-
Cover2 1.2.2
The latest version of Cover2 was mostly a bug fix release, but it also revamped the bundled icons.
-
Cover2 1.2.1
The latest version of Cover2 addresses a few bugs, adds something back from Cover, and lowers the stylesheet size.
-
Cover2 1.2
The latest version of Cover2 includes new button styles, a new search template, and more.
-
Cover2 1.1.3
The latest version includes a translation fix, some footer tweaks, some new ASE component styles, and even more Gutenberg style updates.
-
Cover2 1.1
It’s nearly been a year since Cover2 launched. What better way to celebrate that than by releasing an update?